Cat can snug into its container like fluid, image in jekyll can too!
Normalnya, pasang gambar di jekyll dilakukan dengan cara ini :
1

Ada beberapa masalah dari cara itu,
- Gambarnya tidak
center-aligned. - Ukuran gambar yang tampil selalu maksimum.
- Karena no. 2, ketika browser di resize gambarya berpotensi terpotong karena ukurannya tak menyesuaikan dengan container.
- Karena digenerate oleh Jekyll, agak sulit untuk menambahkan class buat styling.
Solusinya
Step 1, buat file baru dengan nama image.html di folder _includes, isi dengan ini:
1
2
3
<div class="image-wrapper">
<img src="{{ include.url }}" alt="{{ include.description }}" />
</div>
Step 2, tambah styling biar responsive di file css kamu
1
2
3
4
5
6
7
8
9
10
11
12
13
14
.image-wrapper{
max-width:90%;
height:auto;
position: relative;
display:block;
margin:0 auto;
}
.image-wrapper img{
max-width:100% !important;
height:auto;
display:block;
margin: auto;
}
Step 3, kapanpun kamu mau memasukkan gambar di markdown, gunakan tag include
Dari yang biasanya begini,
1

Jadi begini,
1
{% include image.html url="http://url/to/image" description="Deskripsi" %}
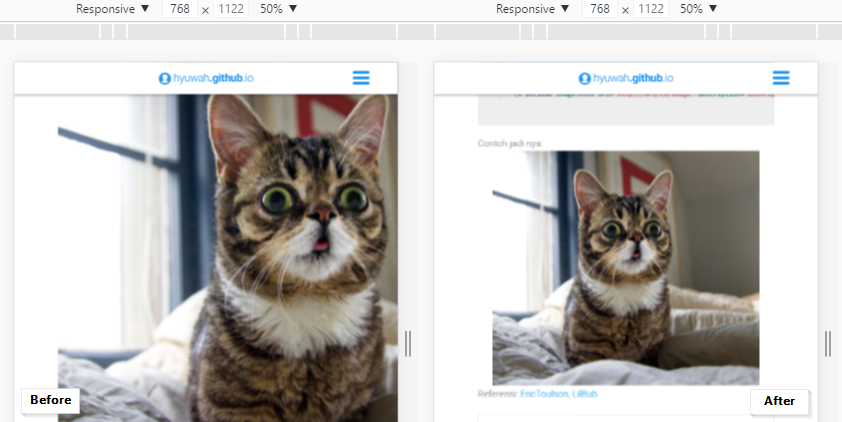
Contoh jadi nya:
Perbandingannya :
Referensi: EricToulson, LilBub
 Bahasa
Bahasa